Здесь я пишу о том, что мне интересно
Всегда в топе
· профессиональный аудит сайтов
· продвижение проектов любой сложности
· консультации по всем этапам продвижения
· блокады сайта фильтрами поиска
· стратегии непоискового продвижения
· создание компаний контекстной рекламы
· корпоративные аккаунты в соцсетях
· вывод сайтов из под ручных санкций Google
· вывод сайтов из под санкций Яндекс
· гарантированное удаление любых ссылок
· индивидуальные консультации
сентябрь 21, 2015, 13:42
Иллюзия времени

Мой дедушка был часовщиком. И когда я был маленьким, мне нравилось сидеть рядом с ним за огромным деревянным столом и наблюдать, как он конструирует и собирает часовые механизмы из множества непонятных деталей. Я всегда восхищался тем терпением, решительностью и аккуратностью, с которыми он подходил к своей работе.
А то, как он в первый раз заводил собранный механизм, казалось мне настоящем волшебством. Если внутренности компьютера кажутся холодными и неинтересными, то часовые механизмы моментально захватывают наше воображение своей красотой и поражают тонкой работой мастера.
Однажды (мне тогда еще не исполнилось и 12-и лет), дедушка подарил мне часы. Надевая их на мою руку, он сказал несколько слов, которые я никогда не забуду: «Запомни, время – самый ценный из всех подарков».
Возможно, это в этих словах нет того драматизма, как в последних словах дядюшки Бена из Спайдермена, но с тех пор я стал по-другому смотреть на дизайн.
Время – самый ценный и ограниченный ресурс, имеющийся в нашем распоряжении. Вот почему хороший дизайн всегда экономит время.
ВРЕМЯ В ЦИФРОВУЮ ЭПОХУ
Создание цифровых продуктов обязательно сопровождается некой идеей одержимости, которая заключается в скорости и представлении. Amazon подсчитали, что увеличение времени загрузки всего на 1 секунду, может стоить 1,6 недополученных миллиарда долларов в год. Гугл теряет около 8 миллионов в поисковых запросах (и показах своей рекламы), когда скорость загрузки снижается всего на, только представьте себе, четыре десятых секунды – невероятно!
Что же делать?
Мы организуем исполнение бюджетов, оптимизируем изображения, сокращаем количество джаваскрипта и CSS на странице и кэшируем данные, хранящиеся на серверах, расположенных в самых неожиданных местах земного шара.
Однако, не все так просто. Во-первых, быстрая загрузка не обязательно означает лучшую производительность. Во-вторых, восприятие времени – крайне субъективная штука, или, как точно подметил Эйнштейн: «Час, проведенный с девушкой на скамейке в парке пролетает, как одна минута, а минута на раскаленной плите, кажется целым часом».
Не помните, ваше последнее неудачное свидание? Время вдруг начинает течь болезненно медленно и все, о чем вы думаете, это почему вы до сих пор не сидите в своем удобном кресле дома и не смотрите последний сезон Игры Престолов. Хотя, конечно, можно привести и множество других, не связанных с гормональными всплесками, примеров.
Когда вы смотрите на часы, время, в буквальном смысле слова, замедляется. Иногда даже, кажется, что часы останавливаются.
Восприятие времени резко изменяется во время отпусков и каникул. Непропорционально большое количество новых впечатлений меняет наше ощущение времени. Поэтому первые дни отпуска «тянутся» бесконечно, а последние прямо-таки «пролетают» в мгновение ока.
ВРЕМЯ ИНТЕРАКТИВНОГО ДИЗАЙНА ПРИШЛО!
Время является ключевым моментом в любом «двустороннем» интерфейсе. В конце дня, минуты и секунды, которые приходится ждать, практически не играют, какой бы то ни было, роли. Важно то, как люди «проживают» и запоминают эти моменты.
Пример Amazon несколько приоткрывает завесу тайны.
В исследовании компании UIE приводится сравнение скорости загрузки веб-страниц. Их эксперты выяснили, что средняя скорость загрузки страницы Amazon равная 36 секундам, воспринимается быстрее, чем 8 секунд у About.com. Разница огромна!!! Но они выяснили не только это…
Когда действия пользователей по работе с сайтом доходят до автоматизма, им кажется, что сайт работает быстро. Но как это возможно?
Мы не выражаем время в абсолютных единицах. Время ожидание в высшей мере зависит от индивидуального эмоционального состояния и сопутствующих обстоятельств. Как правило, мы не замечаем секунд ожидания, когда мы спокойны и удовлетворены результатом своей работы. Тоже самое относится и к пользовательским интерфейсам. Мы создаем интерфейсы такими, чтобы они казались быстрее, даже если они в реальности, работают гораздо медленнее.
Давайте посмотрим, какие стратегии можно использовать, для изменения восприятия времени и создания потенциально более быстрых интерфейсов.
1. Вовлекайте пользователей

Вы когда-нибудь были в Мэнхэттене? Если встать на пешеходном переходе, то можно заметить бросающийся в глаза, шаблон поведения людей. Люди не переставая, жмут на кнопки светофоров, в надежде сократить время ожидания. Частота нажатия этих кнопок растет пропорционально уровню неудовлетворенности и стресса пешеходов.
Но есть кое-что, о чем большинство людей до сих пор не знает:
Около 90% кнопок на пешеходных переходах в Мэнхэттене – не работают вообще!
Почему же, тогда эти кнопки все еще на месте? Почему администрация города не уберет их, если они не работают?
Ответ зависит от того, что мы подразумеваем под словом «работают». Людям, ожидающим чего-либо, часто кажется, что время идет быстрее, чем есть на самом деле. Поэтому эти кнопки отлично работают, но только не так, как должны были бы.
Участие людей в создании процесса ожидания – одна из старейших и наиболее эффективных стратегий, сокращающих время ожидания. Вот почему в лифтах вешают зеркала, вот почему в залах ожидания всегда есть «желтые» газеты и журналы, и именно поэтому мы всегда смотрим в телефон, с приближением, такого «процесса ожидания».
А что же с интернетом?
В старые добрые времена, когда люди пользовались Internet Explorer’ом для серфинга в сети, нам всегда приходилось смотреть на пустую белую страницу, до тех пор, пока сайт не загружался полностью. Белый цвет заставлял задуматься о себе, вызывал чувство пустоты и неуверенности.
Небольшие изменения в поздних версиях избавили нас от этого. Оставляя текущую страницу открытой, до тех пор, пока не загрузится другой сайт, людям казалось, что процесс загрузки идет быстрее, просто потому, что они были увлечены просмотром уже открытой страницы.
Дисней Лэнд известен своей креативностью в создании наиболее приятного процесса ожидания в очередях. Перенимая основные принципы архитектуры, они заставляют людей верить, что время, проведенное в очереди, будет более чем компенсировано, когда они окажутся в конце ее. Проходя разные этапы очереди, каждый раз замечаешь и удивляешься чему-то новому и необычному. Некоторые даже говорят, что в Дисней Лэнде, люди не ждут в очередях, а получают там массу удовольствий.
Вывод: кнопки, о которых шла речь выше работают с точки зрения процесса ожидания. Хотя это относится больше к психологии человека, нежели чем к технологиям «очередей».
Если существует необходимость скрасить процесс ожидания, то не стоит воспринимать технологический подход, как единственную панацею от всего. Давайте укоротим время ожидания, предлагая людям разнообразный контент в виде советов, ссылок, цитат и т.д., тем самым наполнив смыслом время ожидания.
2. Действуйте оптимистично

Приложения для веба и мобильных устройств сегодня наполнены микрособытиями. Неважно, для чего они нужны – для отправки фото в Инстаграм или твитов в Твиттер, важно то, что приложения должны постоянно связываться с сервером.
Любое взаимодействие, подразумевающее связь с серверной частью, становится потенциальной задержкой. Давайте посмотрим, как можно избавиться от нее и, соответственно, сделать наши приложения немного быстрее.
Исследование, проведенное еще в 1968 году, подразумевает, что мы делим время отклика на три разные категории:
100 миллисекунд
Все, что длится менее 100мс, кажется нам мгновенным. Проверьте на своем телефоне. Почти на всех мобильных сайтах присутствует раздражающая всех задержка нажатия в 300мс. Эти несколько дополнительных миллисекунд могут сыграть решающую роль в нашем восприятии скорости работы интерфейса.
1 секунда
Пользователь работает с приложением, но полностью теряет то ощущение контроля, которое испытывает при работе с мгновенно-реагирующими элементами интерфейса.
10 секунд
Этот промежуток времени является абсолютным пределом, после которого пользователь начинает задумываться о вопросах бытия.
При наличии соответствующей возможности, нам комфортнее оставаться в удобном для нас промежутке времени в 100мс. Об этом говориться в стратегии дизайна, впервые разработанной Майком Кригом, которую он сам называл «оптимистичная работа».
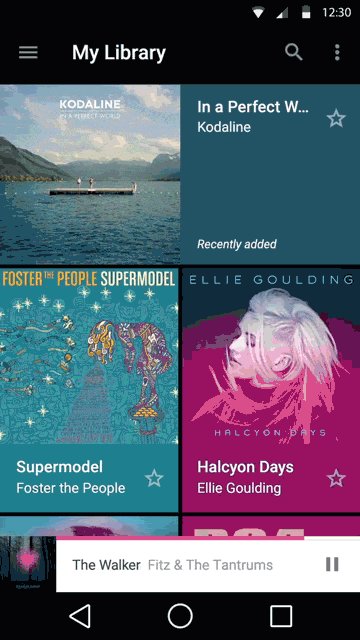
Вместо того, чтобы показывать индикатор загрузки при добавлении «лайка» на фото в Инстаграмме, он показывает анимированную иконку в виде сердца пока на фоне идет связь с сервером. Это сглаживает процесс ожидания, потому как внимание пользователя нарушается только в том случае, когда обрывается вся операция.
Вывод:
Проектируйте и создавайте более оптимистичные пользовательские интерфейсы, которые улучшают работу всего приложения посредством моментального отклика в самом интерфейсе.
3. Создавайте промежуточные интерфейсы

Движение стало ключевой составляющей дизайна современного пользовательского интерфейса. Если время и пространство являются неотъемлемой частью в любом интерфейсе, то движение – ключ к их выражению. Мы больше не можем рассматривать движение в качестве только украшения. Анимации являются мощнейшим средством, которое поведет пользователя, расскажет историю, улучшит работу и создаст отличительную особенность вашего бренда.
Когда мы говорим об использовании анимаций, то расчет времени становится одним из ключевых моментов. Слегка увеличьте время их воспроизведения, и пользователю покажется, что его принуждают каждый раз смотреть ваши изыски. Если вы его наоборот сократите, то вполне вероятно, пользователь не заметит чего-то действительно важного. Существует достаточно статей о создании анимаций, поэтому сейчас не будем отвлекаться на них.
Однако в контексте восприятия времени существует еще один серьезный момент, который нельзя не учитывать. Мы можем использовать анимацию для уменьшения времени ожидания. Взгляните на пример:

Эта анимация довольно медленная, не так ли? Если постоянно смотреть на нее, то она вскоре начнет раздражать. Но правильное ее использование даст нам дополнительное время для загрузки нового контента с сервера.
Медленные анимации перетягивают внимание пользователя с ожидания на использование приложения. Еще один критический фактор, правильно понятый нами.
Вывод:
Чем больше мы осознаем, что находимся в процессе ожидания, тем дольше он становится. И тут, как фокусники мы заставляем пользователя сконцентрироваться на том, что нужно нам.
4. Избегайте анимации загрузки

Вы никогда не задумывались стоя в очереди в магазине, что ваша очередь движется медленнее. Причина в значимости.
Каждый раз мы попадаем в самую медленную очередь, а потом делимся своим «горем» за бокалом-чего-нибудь с друзьями после работы. И чем больше мы об этом говорим, тем серьезнее и значительнее становятся воспоминания о таких очередях. В следующий раз в подобной ситуации мы обязательно вспомним этот момент, а вместе с ним и весь сопровождающий его негатив. В результате: мы выбиты «из колеи» и нам кажется, что такие штуки происходят с нами чаще, чем с другими людьми.
Тоже самое относится к анимациям загрузки на ajax, равно как и к другим индикаторам активности.
Вне зависимости от их красоты, увидев тысячи насыщенных цветом и причудливых анимаций, вы поймете, что эта штука съест ваше время как голодный и жирный Pac-Man.
«И хотя само намерение использовать какой-либо индикатор действия не является преступлением, результат их работы оказывается плохим, просто потому, что само их назначение заключается в том, чтобы показать, что кому-то придется подождать».
Люк Вроблевский
Хотя, истины ради, стоит сказать, что на самом деле анимации не всегда плохи. Все зависит от того как мы их используем. Вот два возможных подхода к созданию приложения-чата.
Подход А
Каждый раз, когда пользователь жмет на кнопку «отправить», он видит анимацию во весь экран, которая сообщает об отправке сообщения.
Подход Б
Каждый раз, когда пользователь жмет кнопку «отправить» маленький анимация прилагается к отправляемому сообщению. И при достижении сообщением сервера, она пропадает.
Какой подход лучше? Все ведь вполне очевидно, так? Пока подход А вызывает недовольство, заставляя пользователя наблюдать анимацию при отправке каждого сообщения, подход Б работает менее заметно.
А теперь сравните это с функцией “fav” в Твиттере. Только представьте, как будет раздражать ожидание полной обработки вашего запроса сервером каждый раз после нажатия кнопки fav. Вероятнее всего вы перестанете пользоваться этим приложением.
Впрочем, это относится не только к чатам, но и к любому виду взаимодействий, которые подразумевают использование микрособытый. Да, подход Б очевидно лучше, но люди все еще продолжают пользоваться подходом А, видимо, просто потому, что его легче осуществить.
Вывод:
Используйте анимации с умом и избегайте их полноэкранных вариантов, которые блокируют прочий интерфейс приложения.
5. Общение при долгом ожидании

Во все времена долгие ожидания неизбежны. А их оформление оказывает самое прямое влияние на то, что люди чувствуют во время ожидания.
Возьмем, к примеру, ресторан. Во время ожидания заказа в ресторане, важным становятся следующие факторы:
· Быстро ли меня обслуживают? Сразу ли меня заметили?
· Знаю ли я сколько мне придется ждать и готов ли я на это?
· Понимаю ли я почему мне придется в первую очередь ждать?
· Со мной поступают честно или же мне приходится ждать дольше остальных?
· Присутствует ли в воздухе тонкий запах еды?
Все эти факторы создают набор ожиданий, которые в свою очередь происходят незамедлительно. Фактически, создавая неправильные ожидания можно превратить отличного человека в несносное ничтожество.
Тоже относится и к цифровой среде, где один маленький неправильный шаг, вроде использование не того цвета для кнопки, может превратить внешне мирного и спокойного человека в хитрого тролля. Поэтому, давайте будем избегать этого, помогая людям лучше использовать свое время.
Индикаторы выполнения
Неотъемлемый инструмент, использование которого приходит в голову, когда смотришь на все возможные средства для выражения продолжительности действия, вполне очевидно – хороший индикатор выполнения (прогресс бар). Но есть как хорошие, так и плохие прогресс бары. Так какой же из них действительно плохой?
Если коротко, то тот, который врет
Помните процедуру установки любого старого Windows приложения, которая начиналась быстро и затем неожиданно вставала на отметке 99% на неопределенный срок? Если бы вы с самого начала знали, сколько эта процедура займет времени, то наверняка бы успели бы сварить себе кофе. Но вы не знали!
Индикатор выполнения вызывает неправильные ожидания. Вместо того, чтобы наслаждаться вкусом латте, вы безуспешно ждали окончания всего 1% установки. Не очень впечатляет.
Впрочем, это совсем не новость. Прогресс бары врали нам уже на протяжении десятилетий и это не удивительно. Создать прогресс бар, который бы реально отражал состояние системы, может оказаться довольно трудной задачей.
Но, может быть, мы неправильно их воспринимаем. Может нам стоит задуматься о том, зачем они вообще существуют? А что если, их целью никогда не было предоставление точной информации? Может быть, их реальное достоинство в том, чтобы создавать корректные ожидания и предоставлять людям возможность визуально оценивать продолжительность действия.
Один из способов добиться этого – сделать так, чтобы прогресс бары заполнялись со средней, предсказуемой скоростью. Но есть еще кое-что…
Ускорение прогресс баров
Время – субъективно. А что если бы мы могли изменить восприятие времени и скорости с помощью нескольких простых внешних ухищрений? Поможет ли это? Крис Харрисон попытался ответить на этот вопрос в своем исследовании. Вот, что он пишет.
Известно, что на восприятие человеком времени оказывает влияние изменение частоты и ритма. В исследовании указывается, что мигающие прогресс бары кажутся быстрее, чем статичные. Временная иллюзия еще более усиливается, когда в них добавляют поперечные полосы, движущиеся в обратном направлении. Все вместе создает эффект того, что время ожидания сокращается до 11%!
В других исследованиях показано, что пользователи очень восприимчивы к совершенству. Они предпочитают, те прогресс бары, которые ускоряются в начале и конце процедуры, что соответствует правилу начала-конца Дэниэла Кэннемана.
Вы можете возразить, что такого рода уловки связаны с обманом и манипулированием. Но, я бы сказал, что они приносят больше пользы. Как и кнопки на пешеходных переходах в Мэнхэттене, эти уловки снижают наше восприятие времени и соответственно ускоряют весь процесс ожидания.
Попробуйте вот такой приём:
В следующий раз, когда вы будете копировать большой файл в свой компьютер, измените размер окна. Чем шире оно будет, тем быстрее будет копироваться файл, а все потому, что индикатору придется заполнить большее пространство, чем в маленьком окне.
Обратный отсчет / расчетное время
Хотя прогресс бары и являются самым эффективным визуальным средством для отображения процесса ожидания, но наличие их не всегда достаточно. В частности, долгое ожидание требует более точного индикатора. Знакомьтесь – обратный отсчет.
Печально известное исследование Дэвид Майстера об очередях показало, что зная примерное время ожидания, кажется, что оно проходит быстрее. С другой стороны, получение неверной информации может привести к обратному эффекту:
«Пилот, который постоянно повторяет «еще всего пару минут» только усиливает негативный эффект от продолжительности ожидания. Клиентам приходится не только ждать, но и терпеть нечестное отношение к себе».
Пользователи же могут даже извлечь пользу при долгом ожидании, зная об оставшемся времени. К примеру, это позволит им заняться другими делами и вернуться к текущему позже. И еще раз, точность, не настолько важна, как может показаться. Речь идет о том, чтобы дать пользователю примерное представление о том, сколько ему придется жать. 1 минуту это займет, или две, или же придется ждать более 10 минут?
Вывод: Ускоряйте свои прогресс бары, и убедитесь, что вы не один из 99% ненормальных. Ну а если ждать приходится долго, то используйте обратный отсчет, чтобы пользователи могли лучше спланировать свое время.
6. Загружайте контент постепенно

Пару месяцев назад я был в Лондоне на конференции. Каждый раз, когда я еду туда, я обязательно захожу в свое любимое кафе: Joe & the Juice. Мне нравится атмосфера этого кафе. Спокойная музыка, достаточно места для работы, свежевыжатый апельсиновый сок, хороший эспрессо и, по-видимому, самая красивая кофеварка Slayer-3.
Но в этот раз, мой визит прошел по-другому. Солнечным пятничным вечером я с сожалением узнал, что магазин закрыт на ремонт. Он был закрыт огромным занавесом с надписью – Мы обновляемся для вас. Уверен, вы видели нечто подобное. Такой вот способ создать предвкушение и дать людям понять, что их ждет что-то новое.
За последние годы, было много споров о том, следует ли использовать постепенную загрузку изображений, или же оставить все как есть. Разница, по большому счету в том, как загружаются изображения:
Постепенная загрузка происходит в несколько стадий, от начальных пикселей и размытого изображения к четкому. Обычная же загрузка подразумевает линейную загрузку изображения сверху-вниз. Основная идея использования постепенной загрузки в том, чтобы сделать время ожидания лучше – т.к. изображение сразу появляется и дает возможность пользователю понять, что происходит.
Хотя это относится не только к изображениям. Фейсбук позаимствовал идею постепенной загрузки изображений и применил ее к своим постам. Еще на загрузившийся пост представляется вот таким заполнителем:

Заполнитель создает ожидание. Когда вы зайдете на facebook.com процесс ожидания покажется короче, потому что там уже есть какая-то информация. И как только содержание поста загрузится – заполнитель заменяется самим содержимым.
Pinterest пошли тем же путем. Они показывают преобладающий цвет изображения, до тех пор, пока оно полностью не загрузится. В таком случае переход от «отсутствия контента» к самому контенту происходит более спокойно, и, кажется быстрее.
Точно так же мы уделяем первостепенное внимание тому, что расположено вверху сайта, чем к содержимому «подвала».
Вывод: Загружайте контент постепенно, чтобы казалось, что процесс ожидания проходит быстрее.
ТИК-ТАК
Наше восприятие времени и все что с ним связано, зависит от многих факторов, о которых мы даже можем и не подозревать. Так как технологии не могут полностью избавить нас от ожидания, мы должны использовать преимущества нашего субъективного восприятия мира и сделать процесс ожидания немного быстрее и интереснее.
Время – наиболее ценный и совершенный подарок, который есть у нас. Так давайте использовать его максимально эффективно.
Памяти моего дедушки Питера Вернера Джении. Спасибо за то, что научил меня, как правильно читать время.
Это - перевод статьи The Illusion of Time, How Time Perception Shapes User Experience
by Adrian Zumbrunnen.